Pagination For SEO: How to Implement Pagination Attributes And Avoid Duplicate Content Issues When Writing For SEO in 2018
20 August 2018 Leave a comment TECHNICAL SEO
Building an engaged network and establishing your brand identity is a very complicated process that requires a lot of time, effort and adaptivity due to the constant changes in Google’s algorithm. The best way to attract users is to write engaging content that answers user queries directly. The problem is that there is sometimes a lot of content needed which you have to break into pieces to avoid content overload and do not overwhelm users with the huge amounts of text.The best way to break the content into smaller and easily consumable parts is to create pagination. Since there are a lot of WordPress-built websites, we will be speaking about creating WordPress pagination.
What is pagination?
Creating pagination means dividing a document, article or website into pages that will logically complement each other and make the content easier to digest.
For example, in the picture above you can see that pagination consists of 11 pages at RankActive’s blog.
If you’re using WordPress and want to know how to create pagination you can check out the video. It’s very well explains everything you need to know about pagination and how to make it user-friendly.
How does pagination affect your SEO?
In most cases, it doesn’t. Google does an excellent job dealing with pagination in terms of parsing the paginated pages. Paginated content is a very common thing on the web, so Google has no problem crawling it.
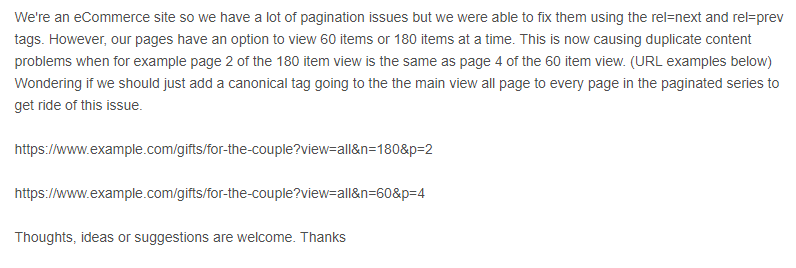
However, sometimes duplicate content issues may appear, and it’s good to know how to solve them. One of the users on the web has shared their issue in the comments.
The solutions to their problem would be adding a rel=”canonical” attribute. The canonical tag will help Google prioritize pages correctly and determine the master page so that the duplicate content issue will be resolved.
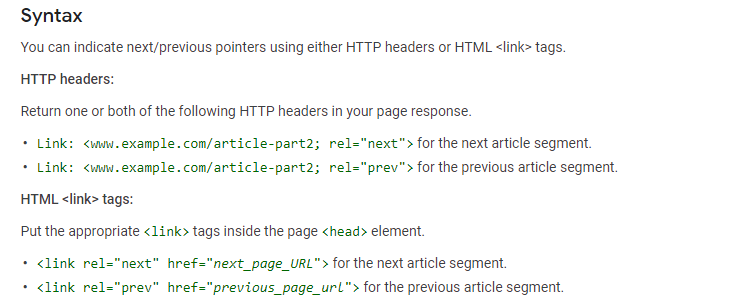
Another case might have been because they poorly indicated the relationships between the URLs and failed to implement pagination attributes correctly. To set up the attributes successfully you need to use rel=”next” and rel=”prev” choosing either HTTP header or HTML <link> tag to put those tags into.
Here is a screen taken from the Google Webmasters support section that shows you the right way to use the rel=”next” and rel=”prev” tags.
Conclusions
Implementing pagination attributes is a very easy thing to do, however, it can cause a lot of issues with duplicate content and poor logic indication between URLs if done in a wrong way. Even though Google algorithm gets better every day and knows how to crawl paginated content you need to help Google to do its job more effectively and exclude the possibility of negative outcomes.
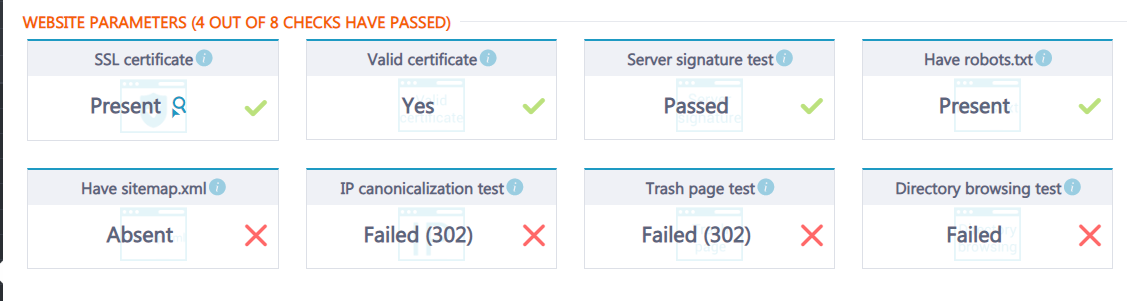
You can help Google either by implementing pagination tags or by placing canonical attribute. If you want to make sure that the rel=”canonical” is set up correctly, you can use Site Auditor to perform the website checkup.
Tags: pagination
Like this article? There’s more where that came from.
- 4 Steps Guide to Using Google Analytics for Social Media
- Setting up of the trigger to be notified when your ETV reaches the goal
- How to Get Out of Google Sandbox and Do It Quickly?
- Geolocation Redirect 101: How to Secure Your SEO Localization Efforts?
- Your Ultimate Guide to SEO Reporting with RankActive
- Your 7-Step Guide to Increasing Page Speed