Your 7-Step Guide to Increasing Page Speed
4 February 2019 Leave a comment ON-PAGE SEO
Only several seconds – that’s all you’ve got to make a positive impression on the visitors of your website. Back in 2016, John Mueller, senior Webmaster trends analyst, stated that web pages should load within 2-3 seconds. It is 2019 now, but do all websites follow this rule? It is still one of the stumbling blocks for lots of online businesses.
But let’s look at this from a different perspective – your fast website can push you forward in the race with competitors if their websites are too slow. How to make this happen? In this article, we’ve gathered several SEO practices that will upgrade your website’s engine and speed up user experience in 2019.
Is Website Speed Really Important for the Business?
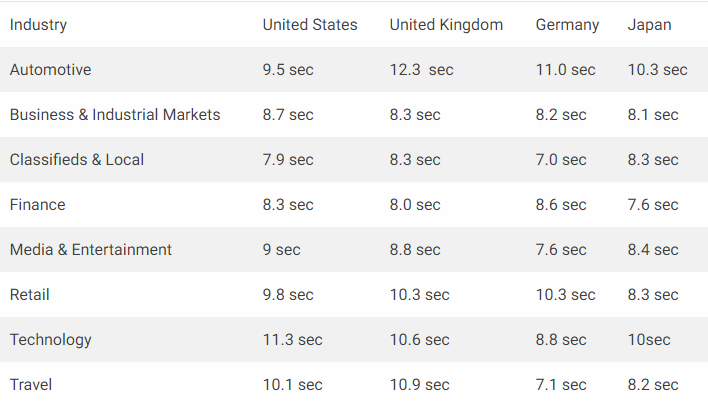
Website speed does matter for great Google rankings. We’ve just mentioned 2-3 seconds to display a web page in full, but what is the real situation on the market? We’ve got the statistics provided by MachMetrics in 2018, and according to it, high speed is still a dream come true for an average website.
Needless to say, the speed of a website is a crucial SEO factor affecting user experience. We don’t have lots of time and patience to wait for slow web pages to load – we’d rather follow the next link in the SERPs. But is it possible that a slow platform appears higher in search results?
In 2017, Google pointed out that websites with short loading times are a sign of healthy servers for Google bots, which obviously impacts rankings. A year later, Google announced that the page speed on mobile would become another important ranking factor. So we don’t have any doubts – SEO experts should start acting now to win the competition and increase conversion rates.
How Fast Is Your Website Now?
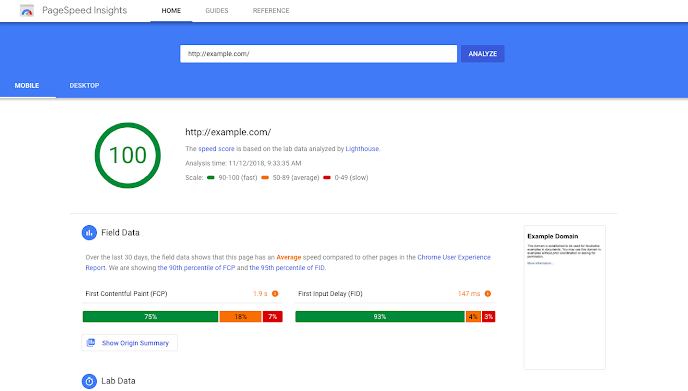
Before moving any further, let’s figure out what website speed your web platform has at the moment. The most reliable way to do that is to use Lighthouse, an open source solution developed by Google to improve the websites’ quality. The website’s speed is only a part of a complex report that you will get working with Lighthouse. If you’re interested in quick results, turn to PageSpeed Insights.
This tool is very easy to use – just paste a URL and see results. Google will not only show you a detailed speed analysis but will also provide recommendations for improvements.
Besides, you can use all-in-one solutions like RankActive to monitor all the performance metrics in one place. One of the tool’s section called Site Auditor is aimed at giving you the data on the on-site optimization.
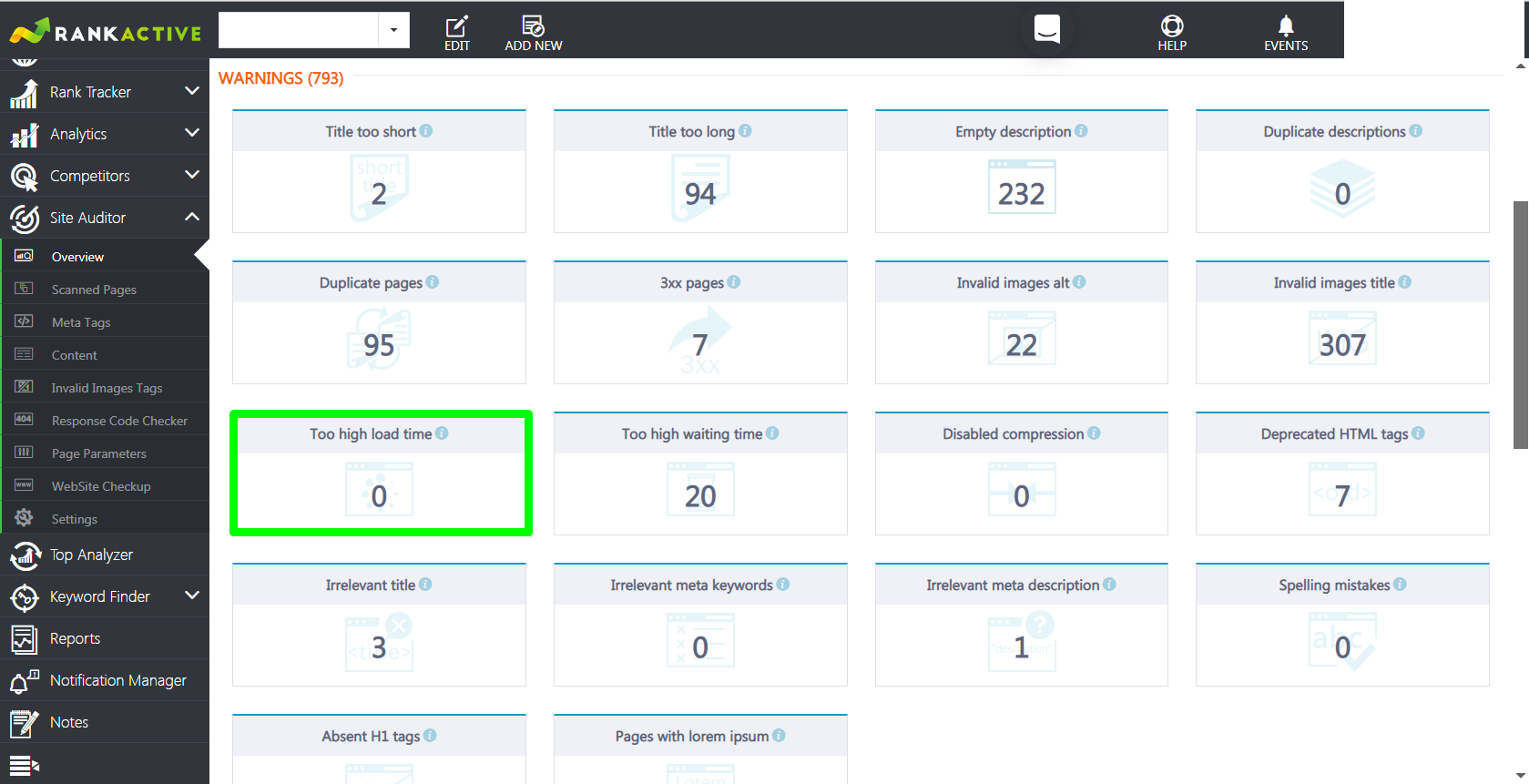
First off, check the Overview subsection. Here you will see the number of pages which require your attention.
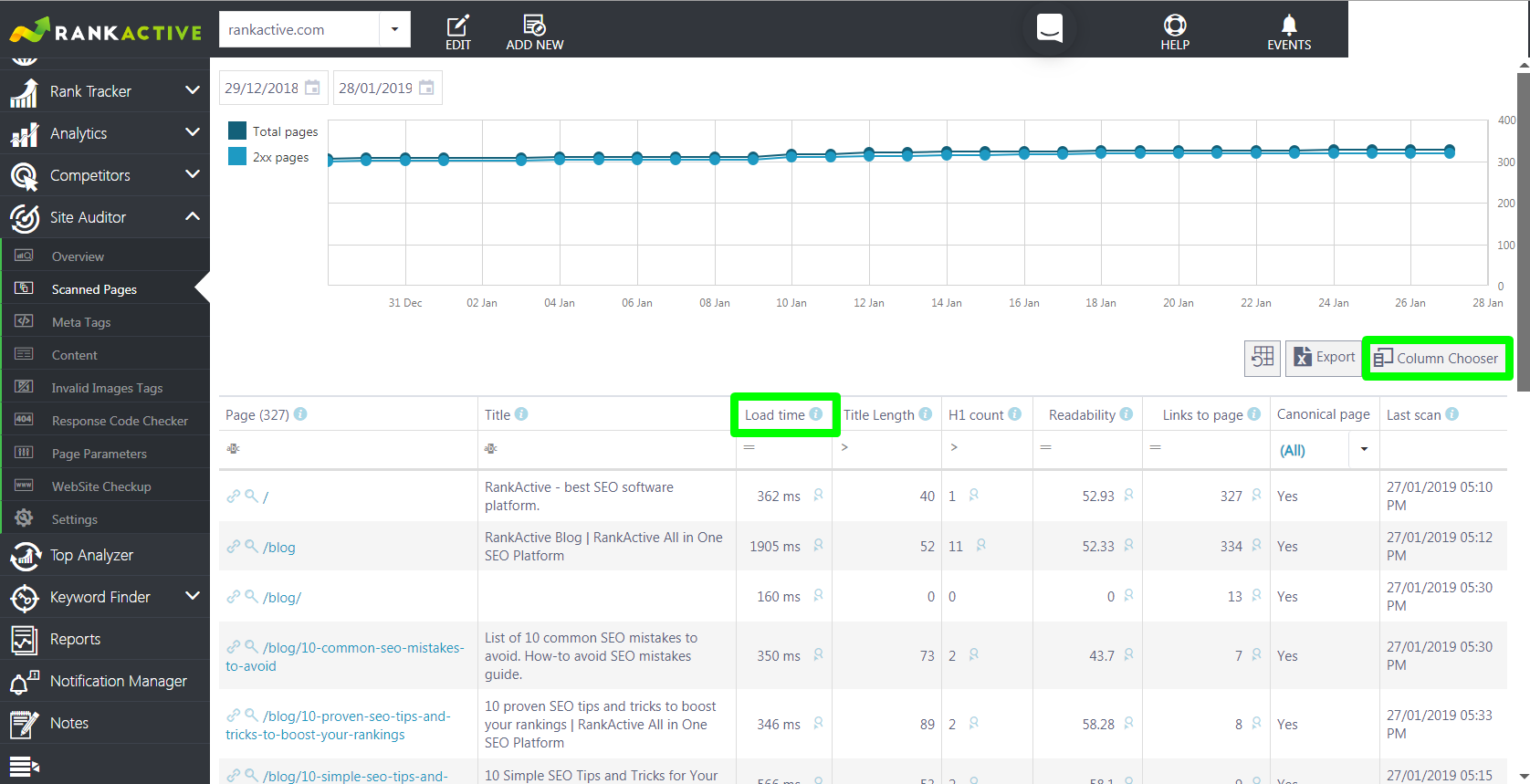
If at least one page has too high load time (more than 3 seconds), go to the Scanned Pages subsection to find out more details. Here you have to click on Column Chooser and find Load Time there. Drag this column to the sheet, and it will display the speed of every web page in milliseconds.
All the pages loading for more than 3000 milliseconds are now a subject of our SEO guide. How to make these pages load faster?
7 Ways to Increase Website Speed in 2019
Some of the following practices below are easy to implement, but they can have a huge effect on the overall performance of the web platform. Have you tried all of these techniques in your daily work?
1. Minify the Code
Minification is the process of code optimization, particularly HTML, CSS, and JavaScript files. When writing code, developers tend to add extra spacing, comments, and other details. It helps to make this code more understandable for all the programmers working later on the same project. While it’s useful on the development stage, it slows down the website when it’s ready.
Ideally, you need a developer to help you delete all of the spacing and comments, but it’s not necessary if you don’t use a custom admin panel. All of the well-known CMS platforms have plugins that help website owners and SEO experts to use minification.
2. Reduce the Size of Images
It’s a big temptation for web designers and website owners to add high-quality images to the content. Be careful with this tricky issue because high-quality images are often ridiculously big in size, which impacts the website’s loading time. The best thing to do here is to compress files without losing their quality.
If you don’t have time to work on every image separately, CMS platforms provide plugins that automatically make the images smaller while you’re uploading them to the website. It’s extremely helpful if there are lots of visual content on your website.
You can also ask for the developer’s help to create CSS image sprites. The sprite is one file that has all of the visuals inside. Eventually, the website loads faster as there is only one file with images to load.
3. Opt for Browser Caching
Basically, web caching allows a database to relax and focus only on the dynamic elements of the website. Such static files as multimedia, CSS and JS elements, HTML docs, etc. are kept in the cache, which means the DB doesn’t have to cope with every element on the web page. That being said, your website becomes faster when the database gets fewer requests as we mentioned it in the first point.
The new visitors won’t notice the reduced speed, but in the long run, all of the regular visitors may enjoy a twice shorter loading time. The more static elements you have on the website, the more positive impact caching would bring to your platform.
There are two main ways to take care of website caching: installing a plugin or asking for the developer’s help. If a website works on one of the popular CMS platforms, such as Drupal or WordPress, installing plugins is the quickest solution. But a custom complex solution must be updated by a tech expert.
4. Review The List of Plugins
WordPress and other CMS platforms are well-known for their plugins. Entrepreneurs don’t have to know much about coding to implement certain functionality on their website. It sounds great at the beginning but can appear to be a slippery slope a little later.
The thing is, lots of plugins slow down the website’s work, so your list of plugins should include only the ones used on the everyday basis. Don’t expect a plugin to become useful someday in the future. If there is something you don’t use now, it’s better to delete it for good and increase the speed of your website.
5. Implement Accelerated Mobile Pages (AMP)
Google has already enabled the mobile-first indexing for many websites, which means the mobile version of the website becomes a more important part of the SEO strategy. To make sure mobile users get the best experience, consider setting up Accelerated Mobile Pages (AMP).
What you get in the end is an instantly loading web page on mobile. It’s possible because all of the extra elements are cleared up: custom JavaScript, widgets, most of the CSS styling, etc. As a result, mobile pages load dramatically faster – within less than a second even. And as you remember, Google prefers putting fast websites to the top of the search.
6. Fix Broken Links
Broken links (404 errors) appearing here and there on the website have a dreadful impact on both user experience and website speed. Strictly speaking, pages with errors take up the space that could be used by high-quality content.
Reasons why broken links appear:
- A website admin provided a wrong URL to the link.
- The linked web page has been removed, but the link itself is still available for website visitors.
- The web page is in the restricted area.
What should you do to work thing out? First of all, don’t forget about regular error checks. RankActive’s Site Auditor has the information on broken links.
By clicking on the value, you will find detailed information on particular links with errors. You can either remove a page with a broken link or create a 301 redirect to the other website’s page.
7. Change a Web Hosting Plan
Web hosting is a home for the whole website, but still, lots of entrepreneurs choose cheap services when building a new web platform. Guess what happens next: the website grows, more content appears, and the speed inevitably falls down. So what hosting plan does your website work on?
Usually, shared hosting brings most problems. If this is your case, opt for dedicated services or a VPS (Virtual Private Server). The last option is suitable for startups and middle-sized companies because it has a reasonable price and high scalability. But it’s not the only reason – the VPS also uses several servers to distribute the content.
Bigger enterprises prefer holding everything in their hands, so they opt for dedicated resources. Organizations get complete control over the servers and can choose an operating system or hardware. However, this option is less scalable and costs more than a VPS.
Speed Up Your Business Growth
2-3 seconds or even less – now you know how to achieve this website speed. It doesn’t take much to install a certain plugin for optimization or fix broken links, but eventually, you gain happy visitors and improved Google rankings. It’s worth trying, isn’t it?
While most of your competitors deal with 6-9 seconds of loading, you can leave them all behind and win the first place in the race. Not to lose the leading position, always keep monitoring tools by your side, such as Google’s Lighthouse or Site Auditor built by RankActive. Only lightning-fast websites can quickly bring you to business success.
Tags: Site Auditor
Like this article? There’s more where that came from.
- 4 Steps Guide to Using Google Analytics for Social Media
- Setting up of the trigger to be notified when your ETV reaches the goal
- How to Get Out of Google Sandbox and Do It Quickly?
- Geolocation Redirect 101: How to Secure Your SEO Localization Efforts?
- Your Ultimate Guide to SEO Reporting with RankActive
- How to Do SEO Competitor Analysis? Your Checklist for 2019